Why Choose
Urlbox vs PhantomJS?
PhantomJS is a discontinued headless web browser scriptable with JavaScript. Urlbox is the screenshot focused alternative to running PhantomJS. It's time to stop depending on a suspended library.
We’re profitable, privately owned, and we're in this for the long haul. Since 2012, we’ve generated hundreds of millions of screenshots for companies of all sizes
Read the full storyBuilding our own solution left us with significant maintenance and support burden, and we could easily find enough work to need multiple engineers working on it full-time. We've chosen Chris and the Urlbox team to be our experts.
Read the full storyWe created our own hosted service using headless Chrome with a puppeteer based setup. There was effort involved in maintaining the cluster ourselves. We discovered a slew of security issues that meant we needed to write more of our own handler code.
Urlbox turned PhantomJS into a service you can depend on.
If you're happy maintaining server-side JavaScript, it's easier than ever to create a DIY screenshot microservice with Puppeteer.
Urlbox has been through a few iterations over the years. We started off in 2012 using Node.js v0.6. Today it is still mostly written in JavaScript - and increasingly in TypeScript.
For the rendering engine, we started off using PhantomJS to generate screenshots, then moved through various projects - webkit2png, QtWebkit and Electron before settling down with headless Chrome/Chromium (via PhantomJS).
There are loads of website screenshot APIs.
Urlbox has been focused on being the best since 2012
Urlbox's screenshots are considered the most accurate and high quality of any screenshot service.
The Urlbox team sweats the small stuff, ensuring that fonts and emojis render correctly. We cringe with you at full page website screenshots with repeating scrollbars and ugly horizontal seams. Other APIs struggle to handle newer CSS features such as Flexbox, Grid and slower loading WebGL pages.
So what sets Urlbox apart from PhantomJS?
Here are six ways that Urlbox outperforms PhantomJS:
A better way to take screenshots.
Retina Images
- Render high quality, high-DPI images that look great on retina screens
Block Pop-ups
- Stop annoying pop-ups getting in the way of your screenshots
Click Accept
- Automatically dismiss cookie banners to prevent them spoiling your screenshots
Block Ads
- Prevent ads taking all the attention in your screenshots
Bypass Captchas
- Automatically attempt to solve and bypass any captchas that are shown
Bring Your Own Proxy
- Use a proxy server to prevent sites from blocking your screenshots
Read the full storyIt would have been so cumbersome to implement a service of our own to take screenshots. Urlbox's API is so straightforward, and the live preview is cool. I can play around with the parameters and see it do what I need it to do.
PhantomJS is challenging to debug and scale
Urlbox has figured out all the edge cases so you don't have to wade through StackOverflow.
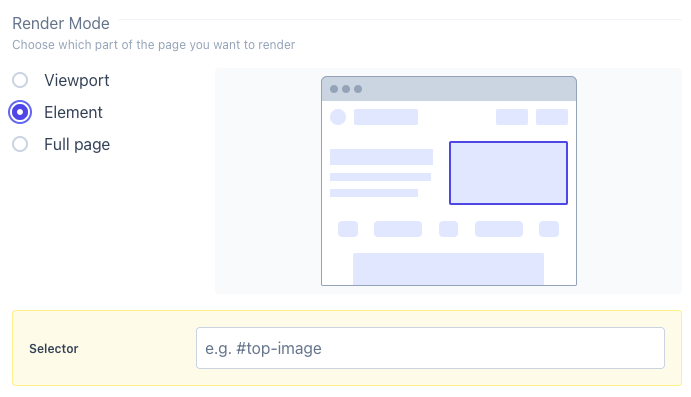
Choose your render mode
With Urlbox, you can preview all available API options and check API usage on a modern dashboard
With PhantomJS, you'll need to hand code a solution for every one of your use cases

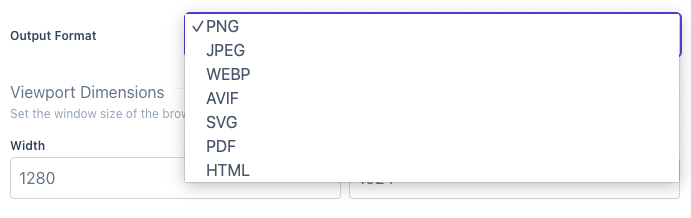
More output formats
With Urlbox, you can render screenshots as PNG, JPEG, WEBP, AVIF, SVG, PDF, and even HTML
With PhantomJS, you can render PNG, JPEG, GIF, and PDF... but they're unlikely to look as good

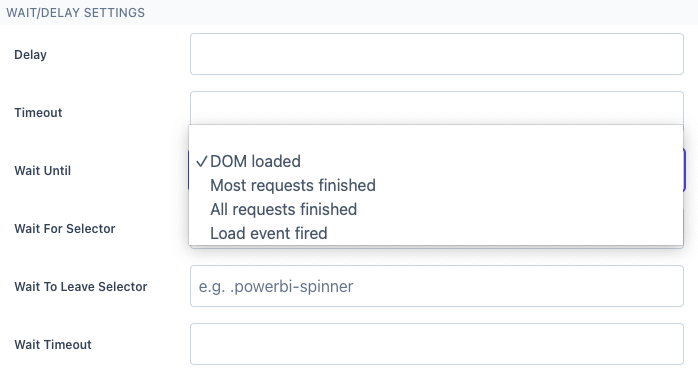
Delay settings
With Urlbox, you can ensure a screenshot is only taken when a certain element is either in the DOM, or has left the DOM. Very useful if a web page has lazy loading, and you want to make sure spinners are gone before generating a screenshot
With PhantomJS, you'll need to figure out how to implement delays yourself

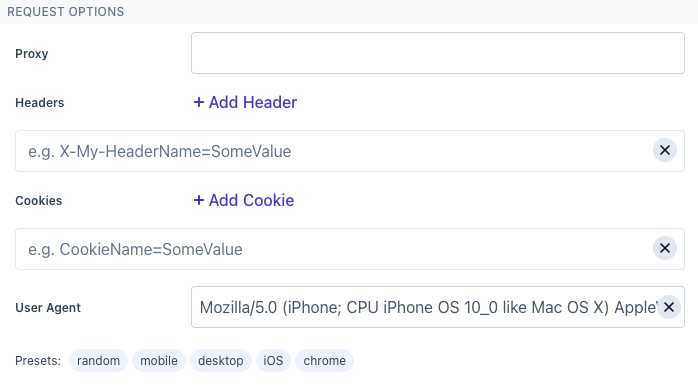
Request options
With Urlbox, you have all the power you need to set headers, proxies and user agents. You can even fail an API request if certain elements are present (or not present) in the DOM. That means they won't count against your monthly quota!
With PhantomJS, the power is there if you write your own code to handle it

Exceptional support
StackOverflow, Github and various blog posts are brimming with advice on how to solve different problems with PhantomJS.
But it can take hours - sometimes days - to figure out the right answer to your specific problem. Priority support really does mean priority support at Urlbox.
With Urlbox you'll have a team of screenshot experts waiting help you every step of the way - we'll usually get back to you within the hour!
Read the full storyI love the support that Urlbox provides. Normally when I have a new feature request like WebP images or blocking cookie pop-ups, I email support and get a response saying it's already possible - within minutes.
Read the full storyIt's so evident that Urlbox really cares and pays attention. It's rare that I need customer support but, when I do, I know one of the team will get right back to me.
We're in this for the long haul
Look up Urlbox's founder, Chris Roebuck, on LinkedIn.
While Urlbox is small and scrappy, you'll see he's been full-time on the business for over 5 years. Urlbox is proudly profitable. We plan to be in the screenshots business for the long term.
Too many customers have learned the hard way that the alternatives, including PhantomJS, stagnate once the founders move on.
It's easy to switch from PhantomJS
You'll simply be forming a URL rather than writing lines of code. So what are you waiting for?